文化・芸術・クリエイティブ実験室 / 上野・浅草 / WEB/IT/インバウンド
- K2-BLOG Top
- IT×メディア戦略
- フェイスブックページの画像ってどうやって作るの?【2017】

2017年09月11日 K2-Promotion
K2-Promotion
フェイスブックページの画像ってどうやって作るの?【2017】
おはようございます、K2代表永田です。
曇り空が続いていましたが、週末やっといい天気になりましたね。
週末の僕はといえばケイツー・インタラクティブと、socialbarでおなじみの粋プロジェクトのフェイスブックページを更新していました。
フェイスブック(グループ)ページの画像ってどれくらいの大きさにしたらいいのだろう?イベントページの画像は?最近お客さんからこの質問がよくあります。今回は更新ついでのいい機会なので、どのようにフェイスブックページの画像を作ればいいか?現時点での作成方法を紹介しようと思います。
INDEX
フェイスブックページって何?
話を始める前に、みなさんケイツー・インタラクティブのフェイスブックページは「いいね!」してくれていますか?
もしまだの方がいたら、是非是非「いいね!」をよろしくお願いいたします。
大事なところだからもう一回言いますね^^
ケイツー・インタラクティブフェイスブックページ、是非是非「いいね!」をよろしくお願いいたします。
ケイツー・インタラクティブ フェイスブックページはこちらですよ!!
ふぅ。
それではまず、フェイスブックページって何?という方に、フェイスブックページのことを説明したいと思います。フェイスブックはアカウントを取ると、大きく分けて次の3つの役割のページを持つことが出来ます。
- 個人ページ
- グループページ
- フェイスブックページ
この3つのページはそれぞれ違った特色を持っていますが、それぞれの特色をかんたんに説明します。
個人ページ
個人でページを作ることが出来ます。自分のプロフィールを掲載して、好きな友人と繋がり「日常」から「スキル」のこと、「事業」のことなど、様々な情報を写真やコメントで友人とシェアすることが出来ます。いわゆる基本的なSNS(ソーシャルネットワークサービス)です。
グループページ
同じ趣味・興味を持つ人同士やプロジェクト等、テーマに沿った内容をコメント・シェアする時に使います。グループは同じ趣味・興味を持つ友人以外に、同じ趣味・興味を持つ全く知らない人と情報を交換することが出来ます。例えば僕が運営する『Good Local☆日本と世界を文化でつなげる!』というグループは300人程度のグループですが、僕の友人以外にも、世界と文化で繋がることに興味のある人が参加しています。もちろん友人として繋がりが無い人同士でも、共通テーマを基に気軽にコミュニケーションがとれ世界を広げることが出来ます。
フェイスブックページ
フェイスブックページは情報を発信したい人が利用するのに向いています。企業や飲食店がページを公開して自社の情報を発信するケースが多いです。参加者同士のコミュニケーションはグループほどは向いていないので、情報を不特定多数の人に伝えたい人に向いています。特に小さな飲食店の場合は、無理してWEBサイトを作るくらいであれば、フェイスブックページを有効活用することをオススメしています。
フェイスブック(グループ)ページのメイン画像の作り方
フェイスブックページやグループを作る際の重要な作業の一つがメイン画像の作成です。どんな画像にすればいいのか?も大切ですが、サイズがどれくらいか?が判らず困っている方は結構多いです。
公式サイトに情報が掲載されていますが、下記のように掲載されています。
コンピューターでは幅820ピクセルx高さ312ピクセル、スマートフォンでは幅640ピクセルx高さ360ピクセルの大きさでページに表示されます。
PCとスマホ、一体どっちにあわせればいいのだ!?
絶対、迷ってしまいますよね。
PCに合わせればスマホで表示が微妙になり、スマホに合わせればPCで表示が微妙になってしまいます。それでも、出来るだけ両方で画像の情報が伝わるようにしたいですよね。
フェイスブックヘルプセンター
『Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。』
フェイスブックページ画像をPCに合わせて作る場合

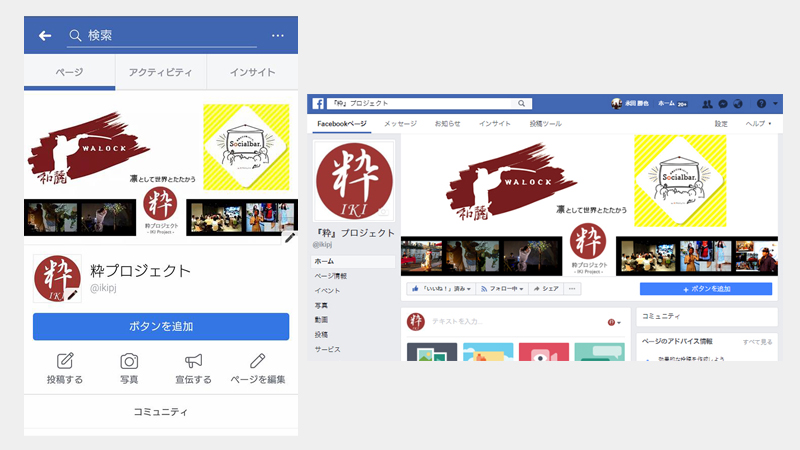
粋プロジェクトのフェイスブックページ画像を見ると一目瞭然ですが、赤枠がPC用の表示領域、青枠がスマートフォン用の表示領域です。画像サイズは横820PX、縦360PXで、上下余白部分を若干調整することが可能です。この画像の場合は両端がスマートフォンでは非表示エリアになってしまいますが、情報としてはPCと遜色無くユーザーに受け取ってもらうことが出来ます。

左がスマートフォン、右がPCでの見え方です。粋プロジェクトのフェイスブックページ画像はこのように、PCに合わせて画像を作成しています。
フェイスブックページ画像をスマートフォンに合わせて作る場合

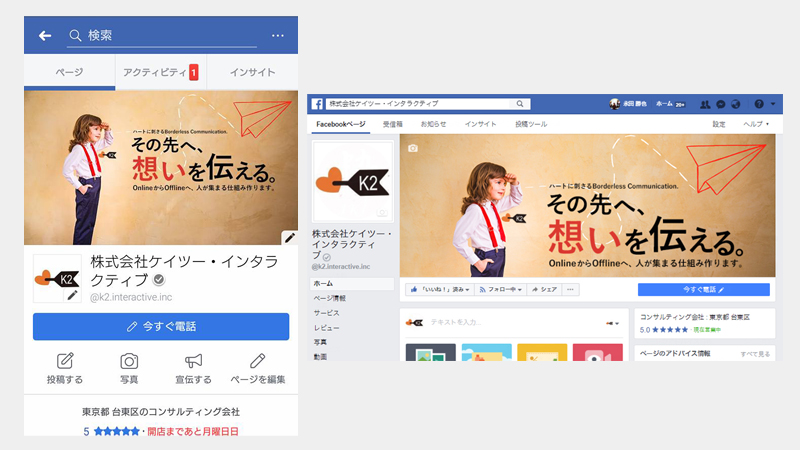
ケイツー・インタラクティブのフェイスブックページ画像はスマートフォンメインで作りました。同じく赤枠はPCでの表示、青枠はスマートフォンでの表示領域になります。一面が全てスマートフォンで表示され、やはり上下に調整可能です。

左がスマートフォン、右がPCでの見え方です。
フェイスブックページの画像ってどうやって作るの?【2017】まとめ
フェイスブックページの画像ってどうやって作るの?【2017】いかがでしたか?
PCとスマートフォンのどちらに合わせて画像を作るか?もし迷ったときは、ユーザーの多いスマートフォンに合わせて作ることをオススメいたします。また、一枚で表示領域の違う画像をデザインするのは難しいかも知れません。無難にフェイスブックページを作るコツは「写真の上に無理に文字を載せない」と「漠然と一枚の写真で様子がわかる写真を使う」です。とにかくフェイスブックページやグループは写真とタイトルが大切です。まずはその2点を気を付けるといいでしょう。
株式会社ケイツー・インタラクティブでは、WEBサイトとSNSを使ったプロモーションの相談も承っています。
お気軽にご連絡ください!!
その他のおすすめ記事
『The Dirt on Clean by Katherine Ashenburg「不潔の歴史」より抜粋・考察』 @socialbar #06 レポート

おはようございます!カルチャーキュレーターの永田です。 みなさん『不潔の歴史』と聞いてどんなことを思い浮かべますか...
家康の脱出経路だった甲州街道 -EDO Survive Special-

おはようございます!街道研究家の永田です。 現在甲州街道は、日本橋から下諏訪(長野県)とされていますが、初期の甲州街道...