文化・芸術・クリエイティブ実験室 / 上野・浅草 / WEB/IT/インバウンド
- K2-BLOG Top
- IT×メディア戦略
- AMPを実装してスマートフォンでWEBサイト高速表示!

2017年09月08日 K2-Promotion
K2-Promotion
AMPを実装してスマートフォンでWEBサイト高速表示!
おはようございます、K2代表永田です。
最近ちょこちょこと、スマートフォンの検索結果に表示されるようになった『AMP』という表記。気になったことありませんか?その一方で、『スマホ対応』表記が検索結果に表示されなくなりました。スマホ対応に代わり表記されるようになったAMPとは一体何だろう?AMPは次世代の標準的なWEB規格になるのか?
今日はAMPってなんだろう?といった初歩的な疑問から、AMPのメリットまでかんたんにお話ししてみたいと思います。
INDEX
AMPって何だろう?
2015年10月、AMPは Accelerated Mobile Pages の略で、 Google と Twitter が共同して立ち上げた、モバイル端末でウェブサイトを高速表示するためのオープンソースプロジェクトです。
2016年に Google は全てのWEBサイトに対してAMPフォーマットの利用を可能にし注目され、徐々に検索結果に反映されるのを目にするようになりました。(※日本では2016/10/21よりGoogleの検索結果にAMPが反映)
AMP の仕組はGoogle やTwitterに予めデータをキャッシュさせます。キャッシュによりページ表示の際に必要なデータ量は通常のWEBサイトの1/8になり、PageSpeed も4倍速いといわれています。
今後このトレンドはさらに発展し、AMPを実装したより快適なWEBサイトが増えそうです。
※AMPは当初プロジェクト名でしたが、現在ではAMP HTMLという技術仕様(フレームワー)を指すこともあります。
AMPの仕組はどうなってるの?
WEBサイトにアクセスするとき、リンクをタップしてからブラウザがHTML読み込みを開始してページ表示します。一方、AMPはHTMLを予めGoogleやTwitterにキャッシュさせておくので、データを読み込む時間が大幅に削減でき瞬時にページを表示することが出来ます。
AMPの構成
- AMP HTML
- AMP JS
- Google AMP Cache(AMPページをキャッシュする役割)
これらをまとめたAMP HTMLというフレームワークは、オープンソースとして公開されています。あらかじめAMPの仕様に沿ってモバイルサイトを作成することで、Googleの検索結果やTwitterからリンクを開く際の表示速度を高速化することができます。一方で、AMPは情報量が動的に変わるようなコンテンツにはあらかじめキャッシュさせる特性上不向きです。さらにCSSは別ファイルに分離できず、スタイル指定はすべてHTMLソースファイル中に記述(50キロバイト以下)する必要があります。
現時点でWEBフォントについては、一部のプロジェクトが提供するWEBフォントのみ利用が許可されています。
その他にもキャッシュを利用した高速表示には、FacebookのInstant ArticlesやAppleのApple Newsがありますが、AMP HTMLはオープンソースとして公開されているため誰でも実装できるという利点があり利用が広まっています。
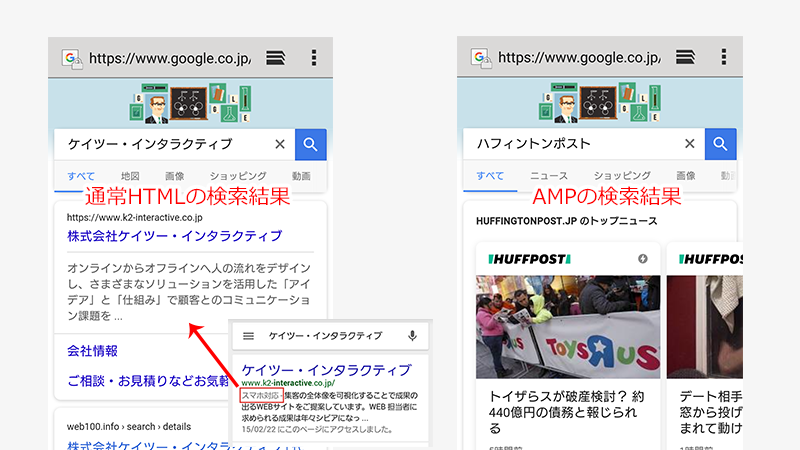
AMPと検索結果比較

こちらは通常のGoogleでの検索結果と、AMP対応したWEBサイトの検索結果です。左は『ケイツー・インタラクティブ』での検索結果、右は『ハフィントンポスト』での検索結果です。
通常HTMLでの検索結果
画像左は弊社『ケイツー・インタラクティブ』を検索した結果です。よく見かける結果画面ですが、一点注目したいのは『スマホ対応』の表記が画面から無くなった所です。実はこれ、世界の約85%のWEBサイトがスマホ対応(レスポンシブ含む)されているのでわざわざ表記する必要が無いことから削除されました。この表記が無くなったからと言って、検索エンジンの評価が下がるわけではありません。
参考: Helping users easily access content on mobile
AMP対応での検索結果
画像左は『ハフィントンポスト』を検索した結果です。ニュースサイトで最近見かけますね。ページ上部、四角い枠のトップニュースカルーセルに結果が表示され、写真やタイトルが結果一覧に表示されてとても目につきます。カルーセルに表示されない場合でもAMP対応をしていれば結果画面に『AMP』と表記され、Googleにキャッシュされていることを確認出来ます。
AMPにみるSEO(検索エンジン)対策
Google社のジョン・ミューラー氏は2016年2月26日に行われたオンラインQ&Aセションにて、2016年2月26日時点では、AMP対応の有無によってランキングに影響することはないと言及しています。これはAMPページ対応はランキングシグナルとしては使用されていないことを意味しています。
一方で、同じGoogle社のリチャード・ギングラズ氏は「AMP化のパフォーマンス向上によりエンゲージメントが増え、検索エンジンの評価が上がっていくことがおおいに考えられる」と言及してます。つまり、AMPは仕組みとしては検索結果に影響ないけれども、パフォーマンス向上によってエンゲージメントが増え、結果的に検索エンジンの評価が上がるということが言えそうです。
AMPは仕組みとしてではなく、
結果として検索エンジンの評価に影響がある。
AMPのアクセス解析ツール課題
AMPページを設置する場合は、同じページを2種類(通常HTML)用意する必要がありました。その為、どのアクセス解析を使ってもアクセスが2重にカウントされてしまう問題が起きていました。これらの問題は最近になって『AMP Client ID API』を使って解決されるようになりました。
AMP Client ID APIについてはこちらに詳しく記載されています。Google Analytics is enhancing support for AMP on cache
AMPを実装してスマートデバイスでWEBサイト高速表示!まとめ
AMPを実装してスマートデバイスでWEBサイト高速表示!いかがでしたでしょうか?
テクロノジーが目まぐるしく変化を遂げる昨今、新しい規格が出て来たらどのタイミングで実装しようか?は常に運用者の悩みどころです。スマートフォンが広まり始めた時に、どのタイミングでスマートフォンに最適化させるか?タイミングを見計らって悩んだ方も多いのではないでしょうか?
AMPは現時点ではニュース記事やブログが多く、「朝日新聞デジタル」「毎日新聞デジタル」「産経デジタル」などのWEBサイトが早い段階からAMPを実装しています。さらにGoogleの検索結果だけでは無く、TwitterやLinkedIn、PinterestのTLに表示されるリンクからもAMPの高速表示の恩恵が受けられます。
AMPはまだいくつかの制約の課題がありますが、それらは次第に解消されていくと思います。すでに WordPress でもAMPを簡単に実装できるプラグインが開発されておりますので興味のある方は実装してみてはいかがでしょうか。このブログでも試しに実装してみて効果を検証していきたいと思います。
その他のおすすめ記事
はじめてのRaspberry Pi / セットアップしてみた

こんにちは、K2代表の永田です。 数年前から IoT (Internet of Things) をどうにかしたいと思い...