
文化・芸術・クリエイティブ実験室 / 上野・浅草 / WEB/IT/インバウンド
- K2-BLOG Top
- IT×メディア戦略
- モバイルファーストの観点からスマートフォン対応サイトを検討する

2015年10月28日 K2-Promotion
K2-Promotion
モバイルファーストの観点からスマートフォン対応サイトを検討する
おはようございます。K2代表の永田です。
WEBサイトをスマートフォン対応した方がいいと思うけど実際どうすればいいの?こんな疑問を持っている方は多いのではないでしょうか?
多くの場合はWEB制作会社に依頼することになると思います。依頼の際に「どんな考え方によって成り立っているのか?」「どんな手法があるのか?」これらを知っておくとWEB制作会社への発注が非常にスムーズになりストレスフリーで導入を進めることが出来ます。
あなたのWEBサイトにはどの方法がベターなのかモバイルファーストの観点から一緒に考えてみましょう。
INDEX
モバイルファーストってなんだろう?
モバイルファーストとは、2009年にルーク・ウルブルスキー(米国)が提唱した言葉です。
More often than not, the mobile experience for a Web application or site is designed and built after the PC version is complete. Here’s three reasons why Web applications should be designed for mobile first instead.
引用:LUKEW IDETION + DESIGN
要約すると以下になります。
『多くの場合、パソコン向けのWEBサイトを構築した後でモバイル用のWEBサイトやアプリを構築します。しかしながらモバイル用のWEBサイトを先に作るべき理由が3つあります。』
モバイルファースト3つの理由を、スマートフォン対応検討中の観点から考えてみましょう。
モバイルの普及状況
先日もこのブログで紹介しましたが、平成26年6月27日に総務省が発表した『平成25年通信利用動向調査の結果』ではスマートフォンの存在を無視することが出来なくなってきました。ざっくり言うともの凄く増えています。
平成25年通信利用動向調査の結果
コンテンツをフォーカス
モバイルはPCと比べても画面が小さくいので本当に必要な情報のみを掲載するようにします。つまり余計な装飾や目的達成に関係のない要素をなるべく付加しないようにします。
モバイル能力の拡張
モバイル独自の機能、例えばGPS機能などを活用してWEBサイトを作り上げるようにします。アプリの場合はさらにカメラやバイブなどの機能も追加されます。
モバイルファーストという言葉は近年脚光を浴びていますが、本来はWEBサイトをスマートフォン対応することを目的とした言葉では無く、モバイルにフォーカスしてアイデアを巡らせることで『イノベーションを起こす』ということがモバイルファーストの本質です。こうした観点から考えると、あなたのWEBサイトもスマートフォン対応することによってイノベーションが起きるかも知れませんね。
スマートフォン対応サイトの主な構築手法
WEBサイトをスマートフォンに最適化して表示させるには「パソコン用」と「スマートフォン用」別々にHTMLとCSSを用意した「デバイスごとに最適化した HTML」とHTMLとCSSを共用した「レスポンシブWEBデザイン」の2つに分けることが出来ます。
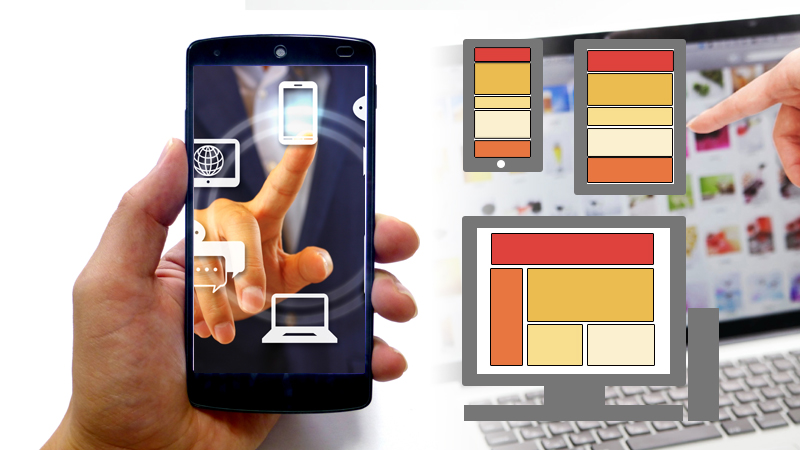
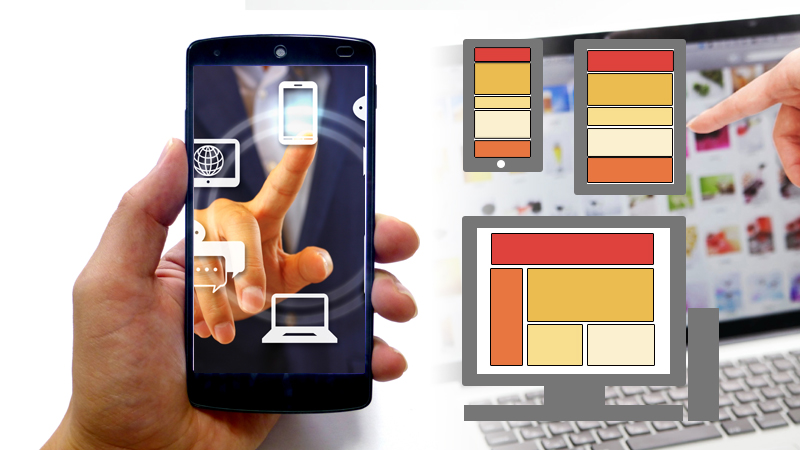
レスポンシブWEBデザイン
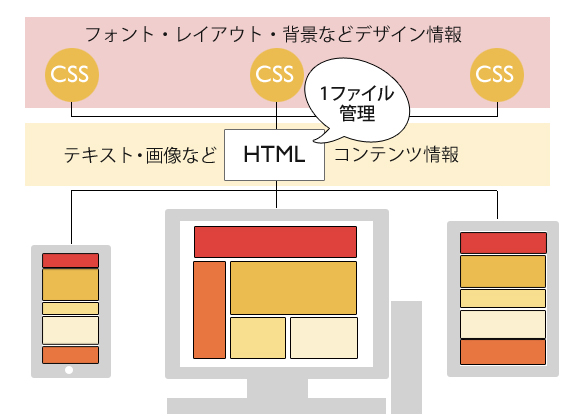
Google は公式ウェブマスターブログの中でもレスポンシブウェブデザインを推奨しています。これは同一のHTMLファイルでパソコン版とスマートフォン版のウェブサイト両方を管理する手法です。

レスポンシブウェブデザインのメリット
ウェブページを同一HTML管理で運営コスト削減
ウェブページを表示するための様々な情報(テキスト・画像)をHTMLに記載しています。一枚のファイルに更新をかけるとスマートフォン版、パソコン版両方の情報が更新されるため効率的に運用することが出来ます。つまり、パソコン版を更新したけどスマートフォン版が更新されてないという単純なミスを防ぐことができます。
統一URLでSNSフレンドリー
例えば気に入ったページをSNSでシェアしようとした時に、デバイスを問わずURLが統一して拡散されます。
スマートフォン対応サイトより制作コストを圧縮できる場合が多い
通常のスマートフォン対応サイトと違いHTMLをパソコン版、スマートフォン版で共有するために工数が少し少なくまります。
レスポンシブウェブデザインのデメリット
HTMLを共有するスマートフォン版サイトとパソコン版サイトの折衷案の為、柔軟に対応することが難しい場合があります。
デザインの融通
スマートフォン用レイアウト、パソコン用レイアウトに出来る限り共有部分を残しておきたいので融通が利かない場合があります。レイアウトを個々に柔軟性を求めるためにより多くの工数を有してしまう場合があります。
表示速度に影響
パソコン版と画像を共用するために大きなサイズの画像を大量にスマートフォンサイトにも読み込むケースが出てきます。表示速度が遅くなるだけでなく、必要以上に重いページはGoogleの検索結果に影響してしまう場合があります。
レスポンシブウェブデザインの事例
本ブログはレスポンシブウェブデザインで構築しているので事例として紹介させていただきます。パソコン版の画像と、スマートフォン版の画像を基本的には共有しています。最近のスマートフォンの画面サイズはパソコンよりも小さいものの、画像解像度が高くなってきているので大きな画像を共有した方が綺麗に表示されます。
ページ上部のバナー画像に限りJavascriptという技術を使いパソコン用と、スマートフォン用の画像を切り分けています。

バナーをそのまま縮小してしまうと文字が読めなくなってしまうので少し縦長にして文字を読めるように工夫しています。
改善点
1ページ内に大きな画像を30枚以上使っているページがあります。このようなページはスマートフォンでは表示速度が遅くなるので本来何ページかに分けるべきですが、レスポンシブウェブデザインを採用しているためにスマートフォン向け表示だけをページ分割することは出来ません。本来パソコン用とスマートフォン用切り分けて構築した方が良さそうですが、運用リソース(開発工数)の観点からレスポンシブウェブデザインを採用しています。
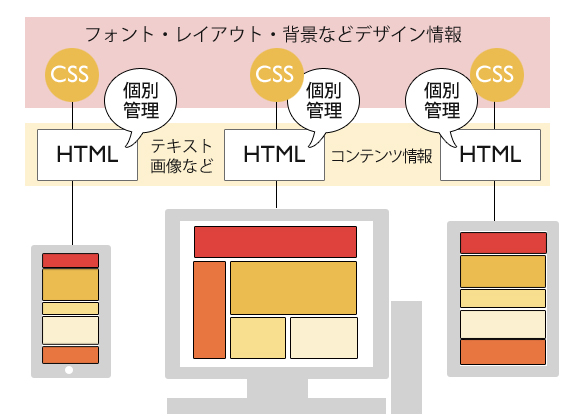
デバイスごとに最適化した HTML
モバイルファーストを考えたときに、スマートフォン版とパソコン版のレイアウト要素は一旦切り離して考える必要があります。つまりスマートフォン用のUI(ユーザーインターフェイス)を設計して表示要素が確定してからパソコン版のデザインを考えます。

Googleはレスポンシブウェブデザインを基本的には推奨しています。しかしながら必ずしもそうでなければならないとも言ってはいません。
Google は、レスポンシブ・ウェブデザインを使用することが適切とはいえない状況があることを理解しています。そのため、私たちはサイトがデバイスごとに最適化した HTML を使って同等のコンテンツを提供することをサポートしています。デバイス固有の HTML の提供方法は、デスクトップ版とスマートフォン版で同じ URL(動的な配信と呼ばれています)で提供する方法と、異なる URL(たとえば、www.example.comとm.example.comなど)で提供する方法に分けることができます。
引用:ウェブマスター向け公式ブログ
デバイスごとに最適化した HTMLのメリット
モバイルファーストを意識した設計
掲載する情報を最もスマートフォンに適した形で掲載するにはどうすればいいか?を考えて設計することが出来ます。
デバイスごとにページ構成を変えれる
表示速度の観点からスマートフォン版では短いページを複数ページで情報提供、パソコン版では長いページ1ページで情報提供などデバイスの特徴にあわせて細かく調整することが出来ます。
デバイスごとに機能を追加出来る
スマートフォン版ではGPSの機能を追加して地図をリッチに機能させて、パソコン版では画面サイズを考慮して地図を大きく表示するなどデバイスの特徴に合わせて細かく調整することが出来ます。
デバイスごとに最適化した HTMLのデメリット
開発コストの増加
別々の表示、別々のHTMLを作ることは単純にその分の工数が増えてしまいます。開発予算を考慮してどの程度の機能を振り分けるか考えます。
運用コストの増加
別々のファイルを管理しなければならないので管理工数も増えてしまいます。例えばテキストを変更する場合もスマートフォン版、パソコン版、双方のHTMLを手直ししなければなりません。
デバイスごとに最適化した HTMLでサイトを作る場合はCMSを利用して、テキスト・画像の更新をCMS内で完結するようにする方法をおすすめします。
URLの不一致
同一の情報を拡散しようとしても、デバイスごとにURLが変わってしまいます。
- http://xxx.jp/pc/ (パソコン用)
- http://xxx.jp/sp/ (スマートフォン用)
スマートフォン用URLをSNSにコピーして拡散してもパソコン用サイトで閲覧した場合、ページリダイレクトなど何らかの処理を入れるワンステップ余計な作業が発生します。
デバイスごとに最適化した HTMLの事例
K2で運営しているWEBでマンガ投稿ACOMIがこの手法で構築しているので事例として紹介させていただきます。マンガを読む際に、横に幅広のパソコンでは見開きで読めますが、スマートフォンでは片面ずつページをめくります。アナログで書いてスキャンで取り込むマンガが多く、投稿機能についてはスマートフォンでの投稿は考えにくい為に、パソコン版のみ可能にしてあります。
今日の総括
『モバイルファーストの観点からWEBサイトのスマートフォン対応を検討する』いかがでしたか?最近よく耳にするモバイルファーストという言葉の本質は新しいデバイスを活用することによるイノベーションでした。スマートフォン対応を検討することで、見えていなかった課題や、新たな可能性が出てくるかもしれませんね。
一度現在活用しているWEBサイトのあり方を見直してみてはいかがでしょうか?もしかしたら意外な所からイノベーションが起きるかも知れませんよ。
その他のおすすめ記事
歴史・芸術・文化がテーマのプレゼン交流会 socialbar #05 レポート

おはようございます!カルチャーキュレーターの永田です。 かなりマニアックな話なのですが、みなさん神社で狛犬を意識し...
浅草で国際交流! Chatting for Fun!で楽しく学ぶ

おはようございます。k2代表永田です。 NPO法人日本ラテンアメリカ友好協会の言語交換会(Chatting for F...